Онлайн чат позволяет оказывать постоянную поддержку клиентам, используя популярные мессенджеры или виджет на сайте, в мобильном или веб-приложении. Данное руководство поможет администраторам правильно настроить Чат поддержки.
1. Каналы поддержки
UseResponse предоставляет возможность взаимодействовать с клиентами как в чате поддержки, так и через популярные мессенджеры - Facebook, Viber, Telegram, VK (Вконтакте). Чтобы подключить различные мессенджеры к вашему чату, перейдите в раздел Администрирование » Приложения и активируйте необходимые каналы связи для оказания клиентской поддержки через онлайн чат. Продолжите их настройку в Администрирование » Каналы поддержки. Подробнее о настройке мессенджеров смотрите в статье.

В разделе Меню » Пользователи вам также нужно определить, каким агентам предоставить право доступа к чатам, поступающим из различных источников.
2. Email
В разделе Администрирование » Каналы поддержки » Email необходимо настроить входящий/исходящий почтовый ящик с указанием имени, от которого будут отсылаться уведомления, чтобы:
- отправлять почтовые уведомления клиентам, если они покинули ваш сайт и не успели получить ответ оператора;
- получать ответы пользователей на ваши уведомления непосредственно в агентском интерфейсе;
- отправлять опрос удовлетворенности по почте, если рейтинг удовлетворенности активирован в системе.
3. Виджет чата
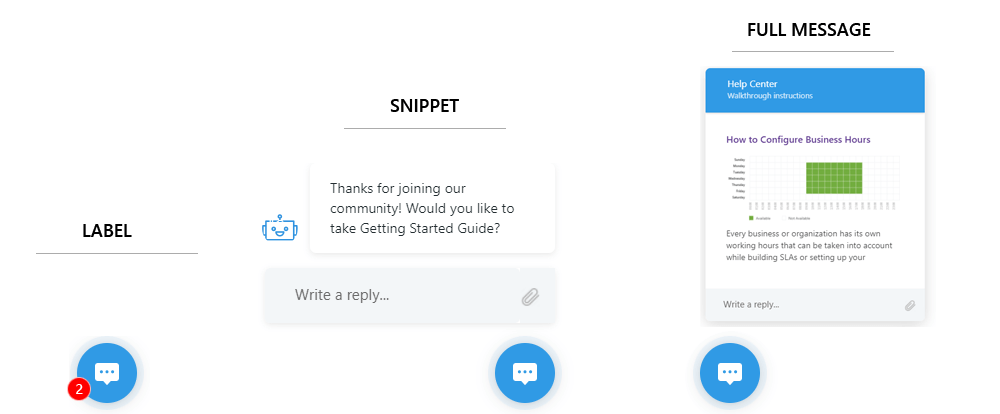
Следующий шаг - настройка виджета чата для внедрения его на вашу веб-страницу. Перейдите в раздел Администрирование » Каналы поддержки, создайте виджет чата, нажав Новые » Виджет и настройте дизайн и поведение чата согласно вашему бизнес-процессу:

- Цветовая схема - используйте один из предопределенных цветов или создайте собственную цветовую схему, которая будет соответствовать дизайну вашего сайта;
- Доступность чата - укажите конкретный период времени, когда иконка чата будет отображаться для ваших клиентов. Также вы можете установить доступность чата в рамках определенного профиля рабочего времени. Подробности о том, как настроить рабочие часы, смотрите в статье нашей базы знаний.
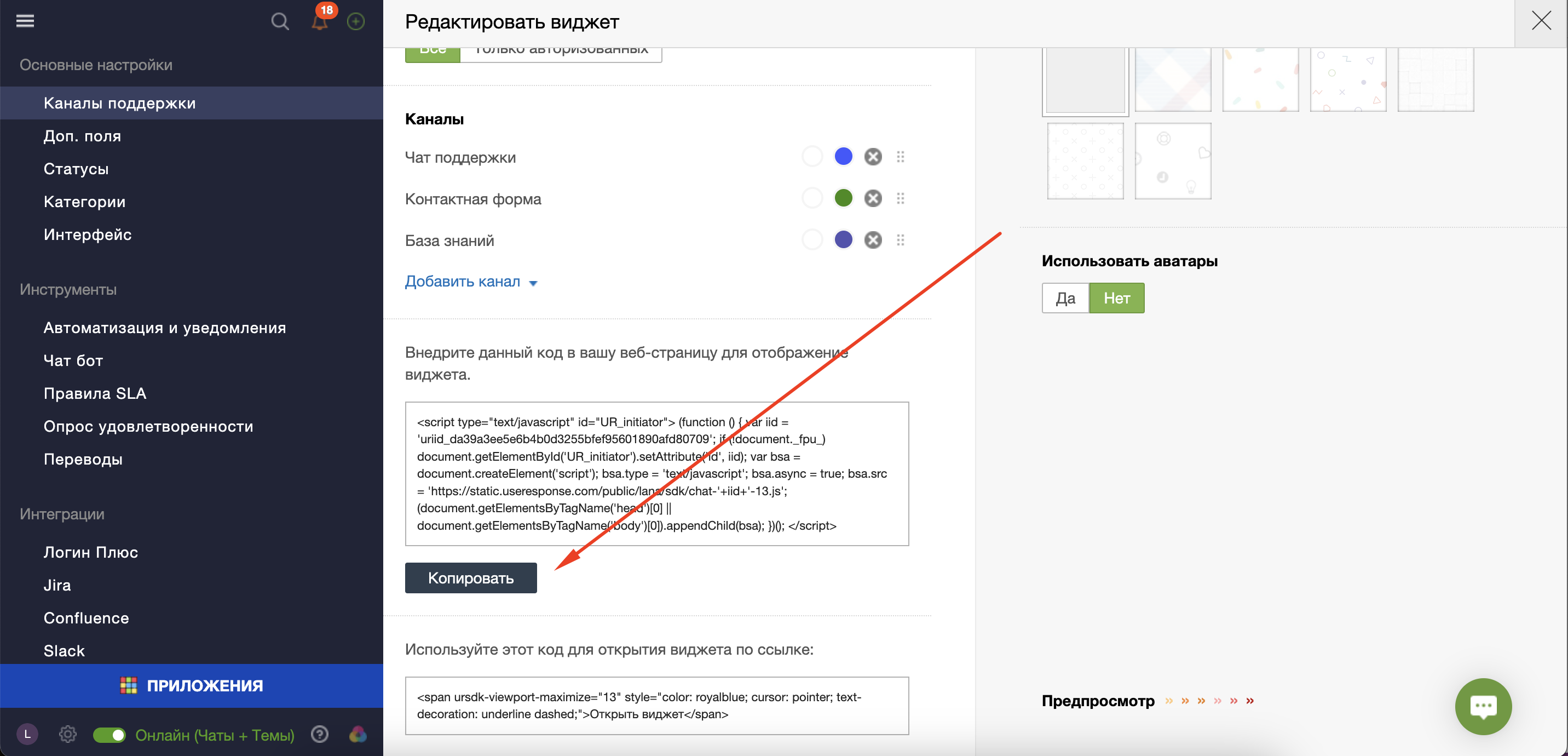
После настройки параметров чата вы можете взять сгенерированный код и разместить его на той веб-странице, где вы хотите, чтобы появился значок чата. Если вы хотите добавить виджет чата на свой собственный портал для клиентов, просто скопируйте скрипт и вставьте его в раздел "Внешние скрипты" на главной странице вашего агентского интерфейса.

UseResponse позволяет создавать несколько профилей виджета чата различного дизайна и поведения, которые могут использоваться на разных страницах вашего приложения. Чтобы добавить профиль, нажмите Новые » Виджет в Администрирование » Каналы поддержки.
Собственная ссылка для открытия виджета или открытие виджета по умолчанию
Зачастую вам необходимо изменить поведение виджета на сайте согласно вашей бизнес специфике. Пожалуйста, следуйте инструкциям в статье Встраиваемые виджеты для разработчиков.
4. Правила автоматизации
По умолчанию, если ваша команда недоступна и пользователь оставил сообщение в чате, все операторы получат Чат уведомление, которые может быть изменено в разделе Администрирование » Каналы поддержки » Email » опция Шаблоны писем.

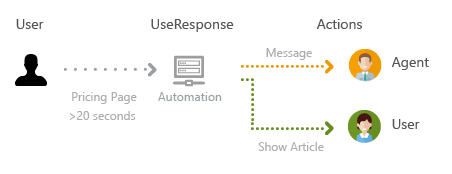
В разделе Администрирование » Автоматизация и уведомления вы можете автоматизировать поведение системы в зависимости от поведения пользователя на страницах, нажатия на различные элементы и т.д., используя в триггерах события Чат: Нажатие или Чат: Активность пользователя.
Вы также можете отправлять целевые сообщения в чате или определенные статьи из Базы знаний, отслеживая активность пользователя, а также ключевые слова в его сообщениях. Больше подробностей можно найти в статье Автоматизация чата поддержки.


