Вы можете использовать наш виджет для улучшения сервиса по оказанию поддержки клиентов, так как пользователи могут получать ответы в чате, делиться своими идеями, создавать приватные заявки или искать статьи как ответы на свои вопросы прямо на вашем сайте.

Внешний вид и поведение виджета UseResponse могут быть полностью изменены согласно вашему корпоративному брендбуку и бизнес-процессам.
Мы можем идентифицировать пользователей в виджете, залогиненных на вашем сайте или в веб приложении, через Единый вход
Как управлять виджетами
Давайте рассмотрим, как создать профиль виджета и настроить его под специфику вашего бизнеса. Сперва перейдем в Администрирование » Каналы поддержки » Виджет и отредактируем дефолтный виджет.
Добавление каналов
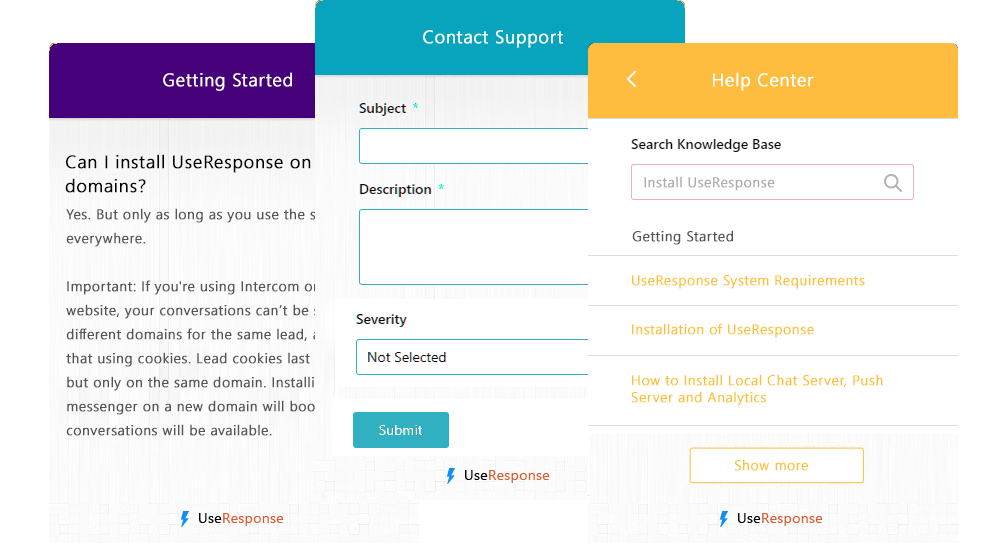
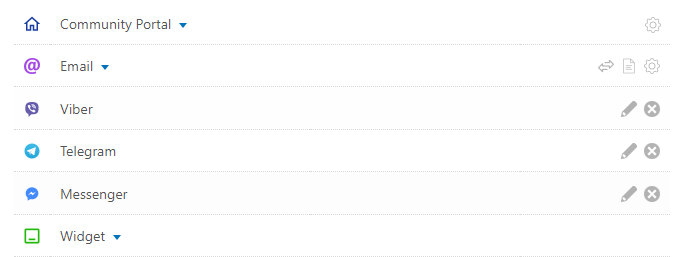
Вам потребуется добавить каналы, с помощью которых пользователи смогут с вами связаться. Список каналов зависит от купленных решений (Система отзывов, Система обратной связи с чатом, База знаний). В Администрирование » Приложения вы можете активировать доступные каналы. Вот перечень всех каналов в UseResponse:

- Форма отзыва и контактная форма - в нашей базе знаний вы можете найти информацию, как добавить дополнительные поля на форму запроса и как построить сложную зависимую или мультиступенчатую форму.
- База знаний - встраивайте вашу онлайн документацию прямо на ваш сайт;
- Чат поддержки - интегрируйте виджет чата для оказания быстрого сервиса клиентам. Более детально ознакомиться с настройкой процесса работы с чатом можно в статье.
- Мессенджеры - в статье вы можете найти инструкции по подключению мессенджеров в UseResponse;
- URL - также вы можете добавить свой канал с определенной ссылкой, которая будет вести на любую страницу, например, на отдельную страницу вашего сайта.
Кастомизация Стиля и Поведения
В UseResponse вы можете установить свои цвета для каждого канала, выбрать свой фон вместо фона по умолчанию, показывать название виджета или нет.

Вы даже можете выбрать период времени, когда иконка виджета будет отображаться для посетителей сайта. В базе знаний вы можете найти подробности, как управлять рабочими часами.
Также есть возможность привести дизайн виджета в соответствие с корпоративным дизайном, добавив свой код CSS и JS, как описано здесь.
Как внедрить виджет
Когда вы настроили виджет, скопируйте сгенерированный код:

- Добавьте код на нужные страницы сайта или веб приложения;
- Или используйте виджеты непосредственно на страницах ващего сообщества поддержки, нажав Внешние скрипты в Меню, куда вы сможете вставить код виджета.
Чтобы использовать виджеты с разными настройками и интегрировать их в разные локации сайта или приложения, вам нужно создать новые профили. Для этого нажмите Новые » Виджет в Администрирование » Каналы поддержки и повторите вышеописанные шаги.
Специфические сценарими использования
Когда наша автоматизация или чат боты не решают задач по инициированию виджета для клиента, помогут альтернативные сценарии использования виджета на странице, описанные в статье Встраиваемые виджеты для разработчиков


